
Solve puzzle with code


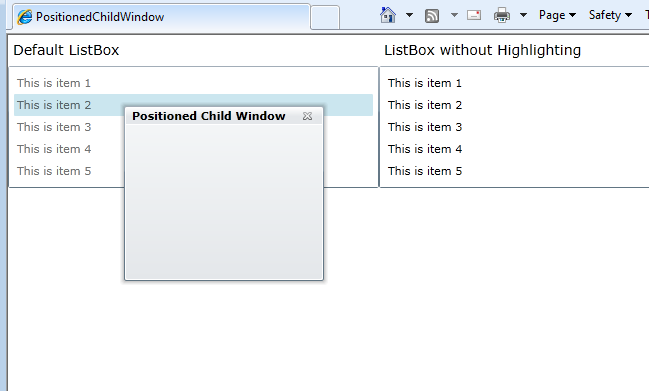
Silverlight ChildWindow is centered over the parent control. I have extended ChildWindow to open it at a specific position.

Here is a live demo : childwindow-positioning-demo
And here is the code :
public partial class ChildWindowEx : ChildWindow
{
Point _pt = new Point(0,0);
public ChildWindowEx()
{
InitializeComponent();
}
public ChildWindowEx(Point pt) : this()
{
_pt = pt;
}
protected override Size ArrangeOverride(Size finalSize)
{
Grid grid = Utils.FindChild(this, "ContentRoot");
if (grid != null)
{
grid.Arrange(new Rect(_pt.X, _pt.Y, grid.DesiredSize.Width, grid.DesiredSize.Height));
return finalSize;
}
return base.ArrangeOverride(finalSize);
}
}
Visual Studio 2010 Solution : download

Agenda :
Resources :
I have been playing with JetBrains ReSharper (version 4.1) and DevExpress CodeRush + Refactor! Pro (version 3.2.2) lately. I wanted to decide on which one to go with. Here are some notes –
R# = ReSharper
CodeRush = CodeRush + Refactor! Pro
However, comparisons that only focus on how many refactorings each tool can do are not very important to me. After all, it should be easy for the individual missing refactorings to be implemented in the subsequent releases of these tools. I want to know which one is a better investment in the long run. The investment is not just a couple of hundred dollars, it is going to be an investment of time too.
As you have probably guessed by now, I think ReSharper is a better fit for me.
Here is a list of some other comparisons, covering aspects and features of these products I haven’t mentioned here that might be important to you. Some of these concluded in favor of CodeRush. Keep in mind that some of the following articles are a couple of years old.
DbUpdater (version 1.3 onwards) can be used with sqlite3.
Review the files included in DbUpdater-sqlite3.zip
1. DbUpdater.exe.config must be modified. Note changes to the following keys – exe-file, exe-args, dialect, driver_class, connetion_string.
2. SchemaVersion.hbm.xml must be modified. The ‘class’ attributes value for the ‘generator’ of ‘id’ must be changed to ‘identity’. No other changes are needed here.
3. \SqlScripts\schema-version-table.sql is modified. Note that the datatypes of all columns are changed to TEXT, except for SchemaChangeId, which is changed to integer primary key. integer primary key is used for auto-incremented columns in sqlite.
4. \SqlScripts\baseline.sql is modified. Note the use of current_timestamp function. The actual sql syntax in this file must conform to sqlite dialect.
5. All other .sql scripts in \SqlScripts directory are also modified to conform to sqlite dialect.
The following files are expected to be in DbUpdater.exe directory (as configured in the DbUpdater.exe.config file) –
1. sqlite3.exe : download.
2. System.Data.SQLite.dll : download.
3. createdb.bat file : This file is included. This batch script will call sqlite3.exe to execute sql queries.
Another very useful tool for working with sqlite database files is SQLite Database Browzer.
I am not just being philosophical here. In WPF, ControlTemplates allow you to transform a control’s appearance. This is not the same as applying stylesheets. This is an entirely new level of customization. What you see in the screenshot below looks like a Dial but is actually a simple ProgressBar control wearing a “Dial” template. The Dial template was created using Microsoft Expression Blend .
Include the ControlTemplate as a Window.Resource and then assign it to ProgressBar element’s Template attribute :
Of course that is not all. The ControlTemplate must define some named elements of FrameworkElement type. Charles Petzold has explained it in detail : MSDN Magazine Article. So, I will not repeat it here.
The sample code can be downloaded here : DialTest.zip
License : Creative Commons Attribution-Noncommercial-Share Alike 3.0 United States License.